Hoe ziet een goede introductie in een app eruit? Sommige ontwikkelaars zweren bij korte introductieschermen, anderen willen juist een zo volledig mogelijke on-boarding van gebruikers in een app.Vijf apps met lessen voor goede app-introducties op rij.
Deze blog publiceerde ik ook op Emerce, in opdracht van appvacaturesite Working Class Heroes.
1. Weg met de overlays
Een les van LinkedIn Pulse
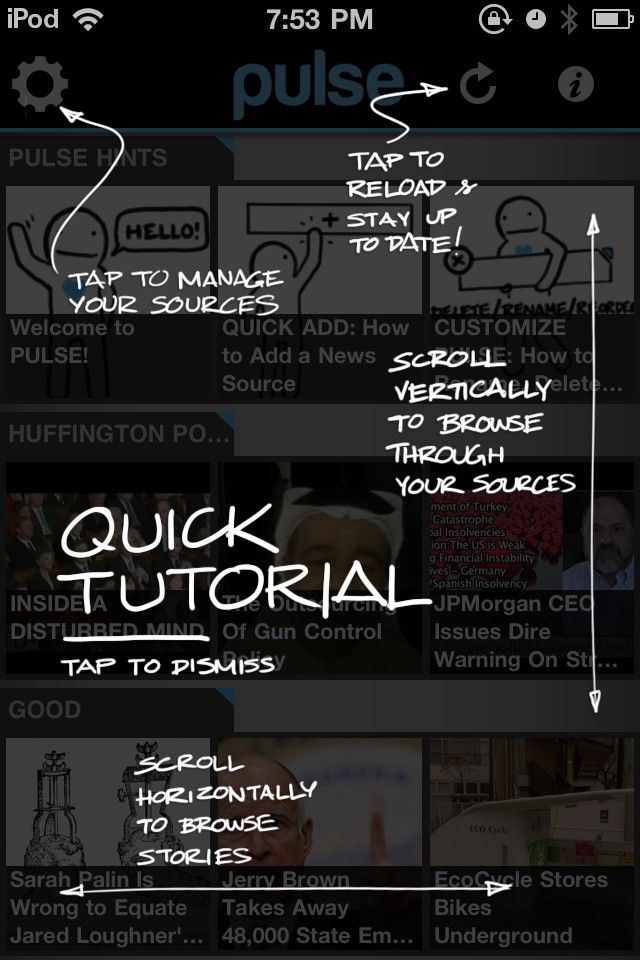
Voordat nieuwsapp Pulse werd overgenomen door LinkedIn, was het een vrij ingewikkelde applicatie. Op het hoofdscherm scrollde je naar onderen voor meer categorieën nieuws, maar je kon ook zijwaarts scrollen om meer verhalen binnen een categorie te zien. Zo’n dubbele scroll op een pagina is weinig intuïtief en dat hadden de ontwerpers van Pulse ook door. Daarom legde Pulse eerst een donkere ‘overlay’ op de interface. Voordat je de app kon bedienen, kreeg je met handschrift-achtige tekstjes aangewezen waar welke knop en functie zat. Eigenlijk gaven de makers gewoon toe: onze app is niet logisch genoeg.
Maar zo rond 2012 deden bijna alle apps het. De ene app nog extremer dan de ander. Zo waren er apps die uitlegden waar de menuknop zat, of waar je de zoekfunctie kon vinden. Terwijl de apps gewoon de algemeen geaccepteerde icoontjes daarvoor gebruikten, en het dus helemaal niet nodig was. Maar soms lag er ook een volledig zwart scherm over de interface. Dan werd na elke tik één knop uitgelicht, inclusief een instructie wat je daarmee kon doen. Tik op het scherm: volgende uitgelichte knop. En dat dan een handvol keer. Voordat je ook maar de interface, ofwel de eigenlijke app had gezien. Oei.
Gebruikers wilden zo snel mogelijk ontsnappen uit die benauwende, donkere introductieschermen. De overlays werden dan ook afgeserveerd. Je ziet ze amper nog in apps en dat is begrijpelijk. Op een gegeven moment wil je met de app spelen, wil je terecht komen in de omgeving waarvoor je de app installeert. Rek de introductie dus zeker niet te lang op. En leg niet je interface uit, maar wat je gebruiker aan de app heeft.
2. Zeg het met een animatie
Een les van TomTom Go
Veel apps leggen hun beste eigenschappen uit in drie tot vijf introductieschermen waar je doorheen veegt. Als er meer schermen zijn, hebben gebruikers de neiging om uitleg over te slaan of zelfs om de app af te sluiten. Daar gaat je gebruiker. TomTom heeft in zijn navigatieapp TomTom Go een leuke manier gevonden om wél meer informatie in de introductie te verwerken.
De app verwelkomt je met een animatie waarin eerst wordt uitgelegd dat je de app zonder internetverbinding kan gebruiken. Zo benoemt ze meteen hét pluspunt ten opzichte van de gratis alternatieven Google Maps, Waze en Apple’s Kaarten. Maar daarna zie je dat de app ook nog meer in zijn mars heeft. Centraal in beeld zit een poppetje alsof hij achter het stuur zit. De weg trekt aan hem voorbij en daarmee ook de functies van de app. Als er meer mannetjes op de weg voor hem zitten, neemt hij een afslag en ‘rijdt’ hij de andere mannetjes voorbij. Veel beter kan je het begrip ‘actuele verkeersinformatie’ in een navigatieapp niet uitbeelden. Als gebruiker zit je de animatie wel even uit. Onderin beeld zie je dat de voortgangsbalk net als bij een korte YouTube-video lekker opschiet. Na de animatie weet je niet alleen de verschillen tussen TomTom Go en de concurrentie, maar denk je ook: dit is een leuke, verzorgde applicatie die ik een kans ga geven.
3. Vraag of de gebruiker uitleg wil
Een les van Letterpress
Wie kent Letterpress nog? Het iPhone-woordspelletje haalde bij lange na niet het succes van Wordfeud, maar in het najaar van 2012 gooide het wel hoge ogen door zijn briljante afwerking. Zo toont Letterpress na het opstarten meteen een eigen laadanimatie. Iets piepkleins waardoor je als gebruiker vanaf moment één de gedachte hebt iets bijzonders in handen te hebben. ‘Ik probeer nu iets waar de maker écht aandacht aan heeft geschonken.’ In het geval van Letterpress moest het ook wel, want de app vraagt daarna meteen om toegang tot je Apple Game Center-account. Dan moet je als gebruiker de app dat wel gunnen. Details als fraaie animaties in een goede introductie kunnen ervoor zorgen dat een gebruiker ‘gunt’ dat een app pushberichten wil sturen of een GPS-locatie wil raadplegen.
Maar er is nog een reden waarom Letterpress in dit lijstje staat. Het vráágt de gebruiker of hij uitleg wil krijgen over de app. Je mag zelf kiezen. Zo pareert het spelletje de discussie hoe effectief uitlegschermen in een app zijn. De uitleg is er voor degene die het wil hebben, maar het is zonder morren over te slaan voor degene die ze niet wil zien.
4. Zeg niet wat je app kan, maar wat de gebruiker aan je heeft
Een les van Dropbox
Dé speler die het begrip ‘cloudopslag’ groot heeft gemaakt heeft inmiddels zware concurrentie. Iedereen kent Dropbox wel, maar waarom zou je de dienst gebruiken als je bij Apple iCloud cadeau krijgt en Google Drive meer gratis opslagruimte biedt? Dropbox heeft zichzelf nog niet heruitgevonden. Ze heeft nog niet een unieke feature die de concurrentie nog niet heeft. Maar wat Dropbox wel heeft gedaan, is nieuwe gebruikers op een ludieke manier binnenhalen in de app.
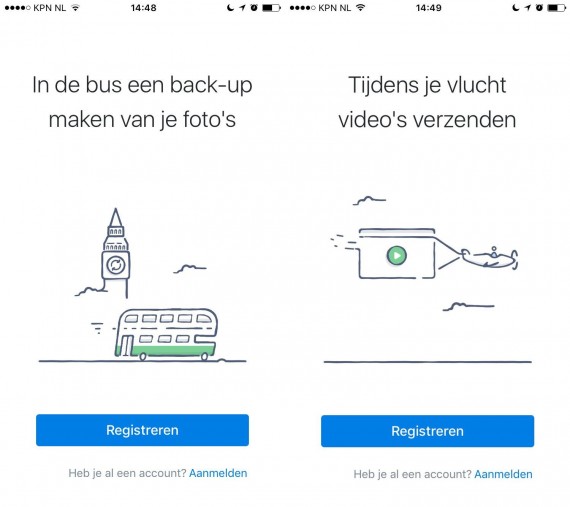
De introductie van Dropbox bestaat niet meer uit een aantal schermen die uitleggen hoe de app werkt. In plaats daarvan word je verwelkomd door een geanimeerde schets, die het handzame van de dienst uitlegt voordat je op Registreren of Aanmelden hebt gedrukt. Omdat het beweegt, blijf je kijken. En zo neemt én heeft Dropbox de tijd om je uit te leggen dat het een handige app is waarmee je in de bus een back-up kan maken van je foto’s, video’s kan verzenden tijdens je vlucht en in de trein kan samenwerken aan je documenten. De woorden ‘cloud’ en ‘opslag’ komen niet voor. Dropbox legt niet uit wat ze doet, maar wat jij aan de dienst hebt. En aansprekend verschil. Iets waar een externe adviseur die de appmarkt van binnenuit kent, misschien iets voor kan betekenen.
5. Toon je ambitie bij de introductie
Een stukje inspiratie van Uber
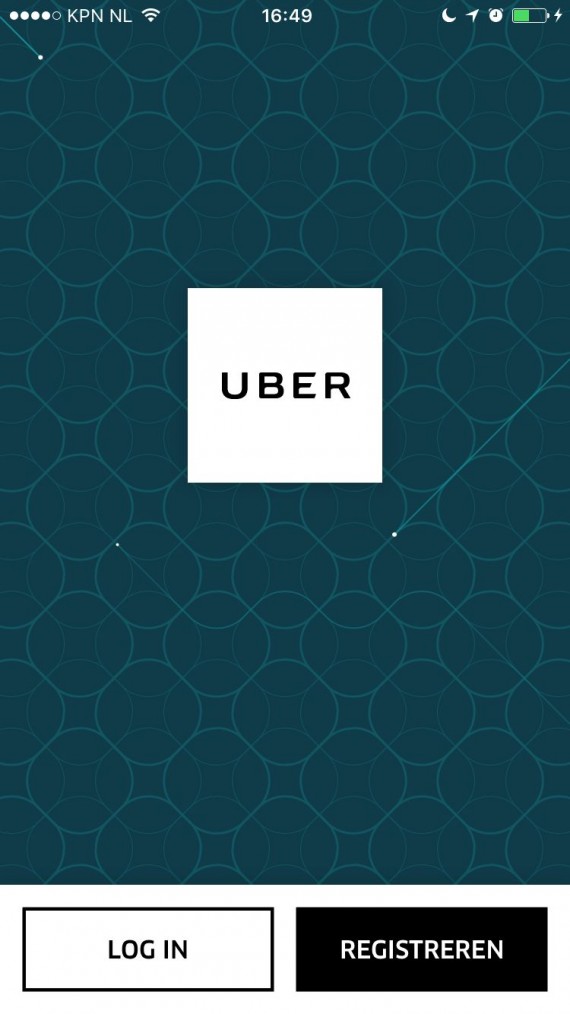
Er is veel te doen om de nieuwe huisstijl van Uber, die het bedrijf begin 2016 introduceerde. Het oude logo met een grote U was volgens veel criticasters veel sterker dan het nieuwe logo; een op het oog vrij generieke punt in een cirkel. Maar als je de app opent, zie je op de meest subtiele manier mogelijk waar Uber voor staat: een vervoersbedrijf dat van A naar B brengt. Nu zijn het personen, maar Uber heeft ongeremde ambities. Het bedrijf mikt op leenauto’s, bestuurdersloos goederenvervoer en zelfrijdende auto’s. Heel wat meer dan de taxidienst die Uber nu is.
Die ambitie is vertaald naar een prachtig, eigenzinnig openingsscherm van de iPhone-app. Op een totaal geabstraheerde ‘kaart’ zie je witte puntjes routes volgen. Soms bewegen ze volgens de krommingen van de ‘kaart’, soms gaan ze er dwars doorheen. En soms kruislings langs elkaar heen. De kaart is bovendien steeds anders van kleur. Soms rood, soms groen, soms blauw. Zo legt Uber de veelzijdigheid van haar vervoer zo minimaal mogelijk uit. Heel eigenwijs, heel krachtig. Als gebruiker voel je ergens al dat je met iets groots te maken hebt.
Hoe eigenzinnig Uber precies is, zie je trouwens terug in de rest van de on-boarding. Na het openingsscherm geeft de app geen uitleg meer. Uber gaat er gewoon vanuit dat je al donders goed weet waarom je de app downloadt. Een luxe die je als appontwikkelaar helaas niet altijd hebt.